A new front-page
Posted on 2021-02-19 | Last updated 2021-02-22
|
Tags:
Programming
The last time iNOBStudios.com got a redesign was in 2016. It was build on the aging Adobe Dreamweaver platform, and meant as a series of static pages. Now comes the next redesign, into a blog meant for dynamic content, with a blog engine written from the ground up with C# and ASP.Net Core, with Vue.js as the front-end framework.
On this blog I plan to primarily release programming posts regarding ongoing projects, and maybe other tech related tidbits. A redesign has been in the plans for a long time, but only recently, when I tried creating a new design, did I realize that there were not a lot of interesting information to put on the front page. So I decided to instead turn the blog itself into the entry point for the site.
Between C# with ASP.Net core and PHP I had an easy choice. ASP.Net core provides user management and Web-API out of the box. As an all included package it is a great choice for web-development. I use PHP with Symfony in my day job, and am not really a fan of how hard it is to write code for it. As PHP does not have support for attributes (although they are coming in PHP 8.0) you end up with a situation where the best solution is to describe endpoint logic in comments.
Front-end wise I was familiar with two frameworks, Vue.JS and React. I am not a front-end developer, and my designing skills are horrible, so I went with the technology I was the most familiar with, which was Vue.JS. In addition I threw on Bootstrap, because again, I am a back-end developer, so asking me to design something would end up with HTML tables everywhere.


A third option would be pre-generated pages. This would probably be ideal for a blog of this type. Instead of having an API deliver the raw post data, whenerver an update is made, compile it into an html file, and tell the webserver to serve that instead. With that you would be able to circumvent the entire problem of having to process the data, but I did not go for that solution, probably because I was not familiar enough with it. For other functions, like searching for posts by tag you would either need an API, or to pre-generate the pages every time a new post or a new tag was made. This did not seem like it was worth the effort, which is why it is not in use.
Speaking of effort, there were multiple things I wanted to add to the blog, but didn't feel as was worth the time investment at the time. As an example, I really wanted to be able to file posts into series, making it possible to use forward and backward pages to read through an entire project. I also would have wanted a more user-friendly UI for post editing. With buttons for most of the JSON based special items like images and references. But this will need to be a possible extension for the future.
On this blog I plan to primarily release programming posts regarding ongoing projects, and maybe other tech related tidbits. A redesign has been in the plans for a long time, but only recently, when I tried creating a new design, did I realize that there were not a lot of interesting information to put on the front page. So I decided to instead turn the blog itself into the entry point for the site.
Technologies
In my eyes there were two possible back-end technologies to use to lay the groundwork for a blog engine. C# with ASP.Net Core, or PHP. It would also technically be possible to rely on a CMS like Drupal or Wordpress, but as I envisioned the blog, it would not need to be so advanced that they would provide any benefits over a homemade solution.Between C# with ASP.Net core and PHP I had an easy choice. ASP.Net core provides user management and Web-API out of the box. As an all included package it is a great choice for web-development. I use PHP with Symfony in my day job, and am not really a fan of how hard it is to write code for it. As PHP does not have support for attributes (although they are coming in PHP 8.0) you end up with a situation where the best solution is to describe endpoint logic in comments.
Front-end wise I was familiar with two frameworks, Vue.JS and React. I am not a front-end developer, and my designing skills are horrible, so I went with the technology I was the most familiar with, which was Vue.JS. In addition I threw on Bootstrap, because again, I am a back-end developer, so asking me to design something would end up with HTML tables everywhere.
Features
These are the core features my blog engine provide- Tagging
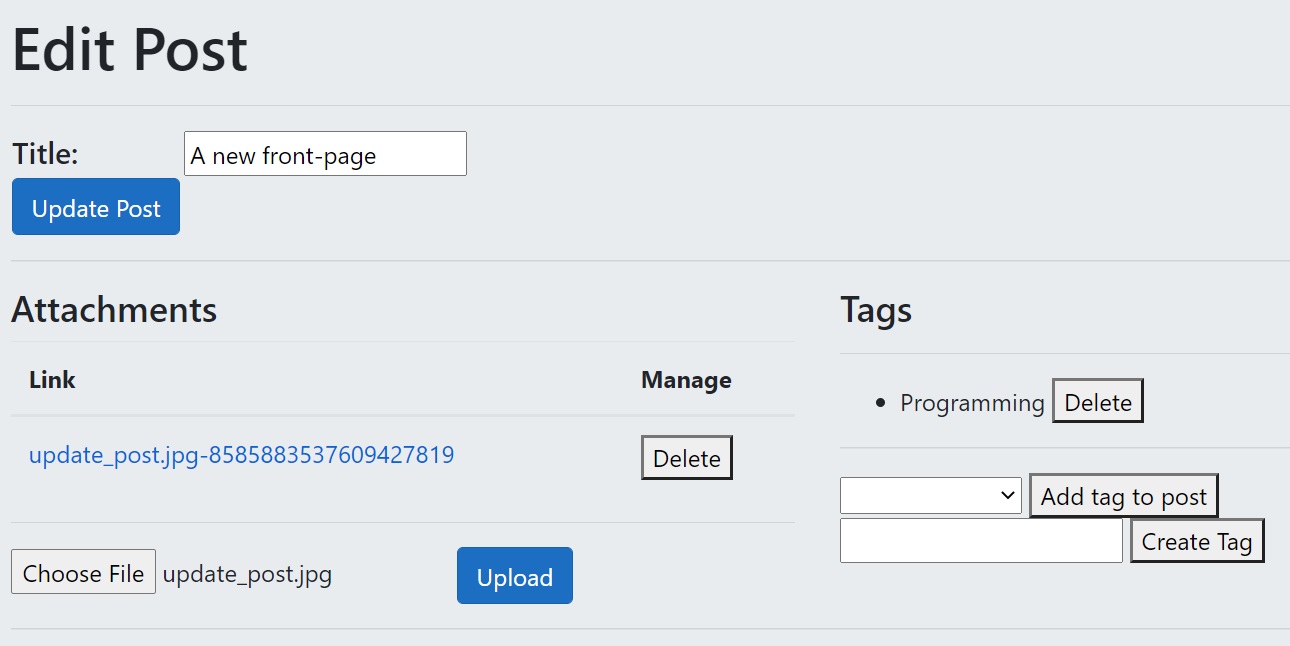
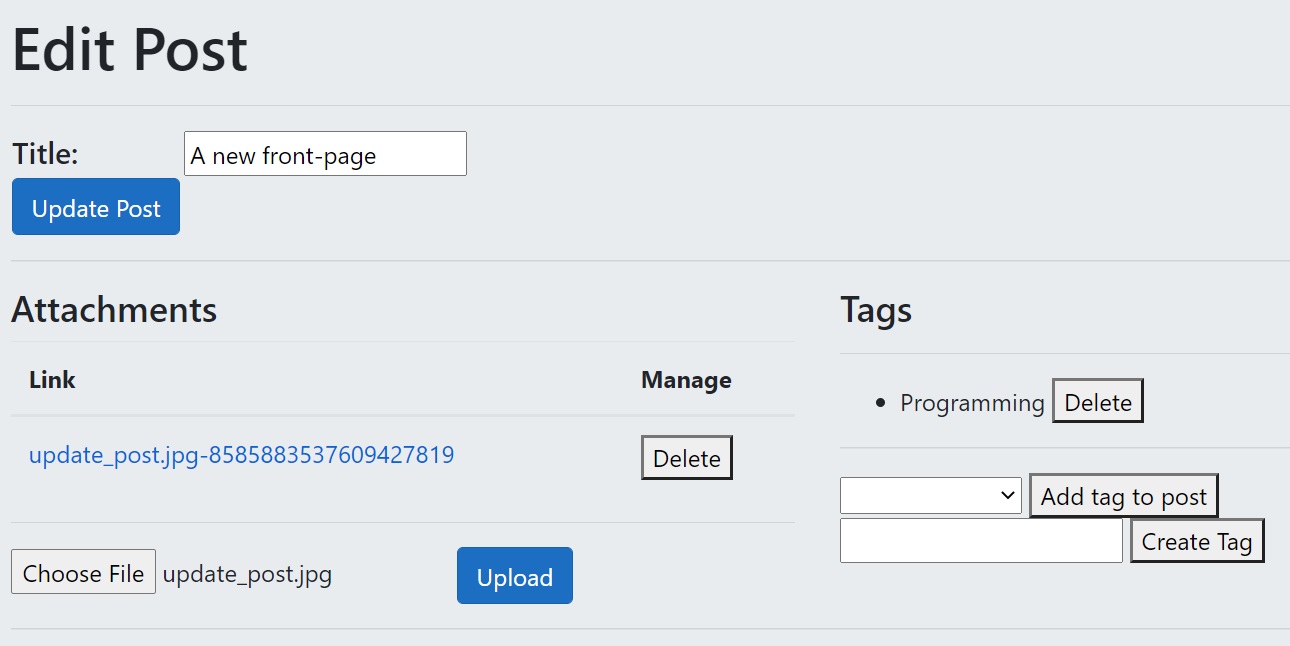
- Attachments
- Code highlighting with highlight.js
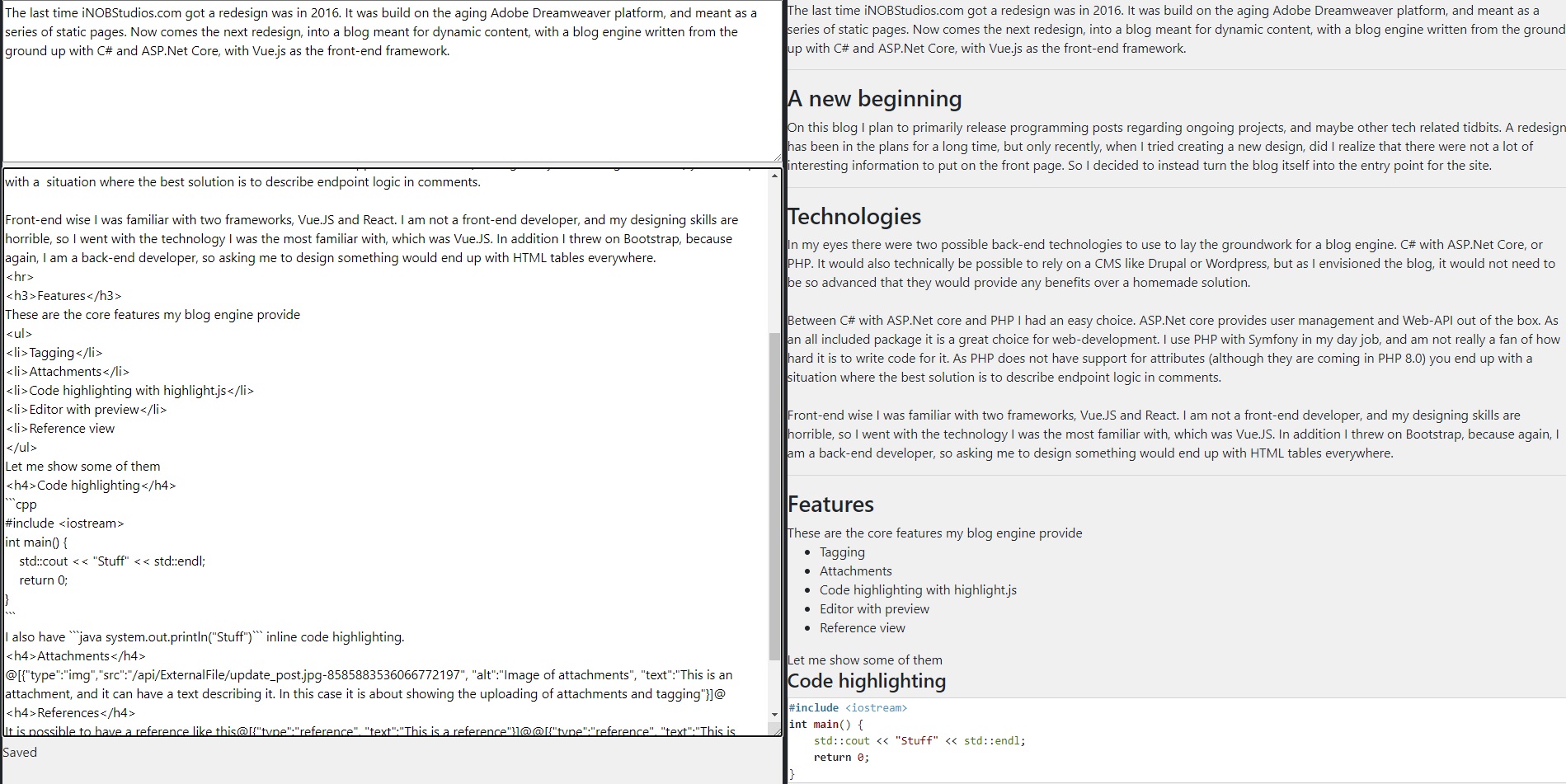
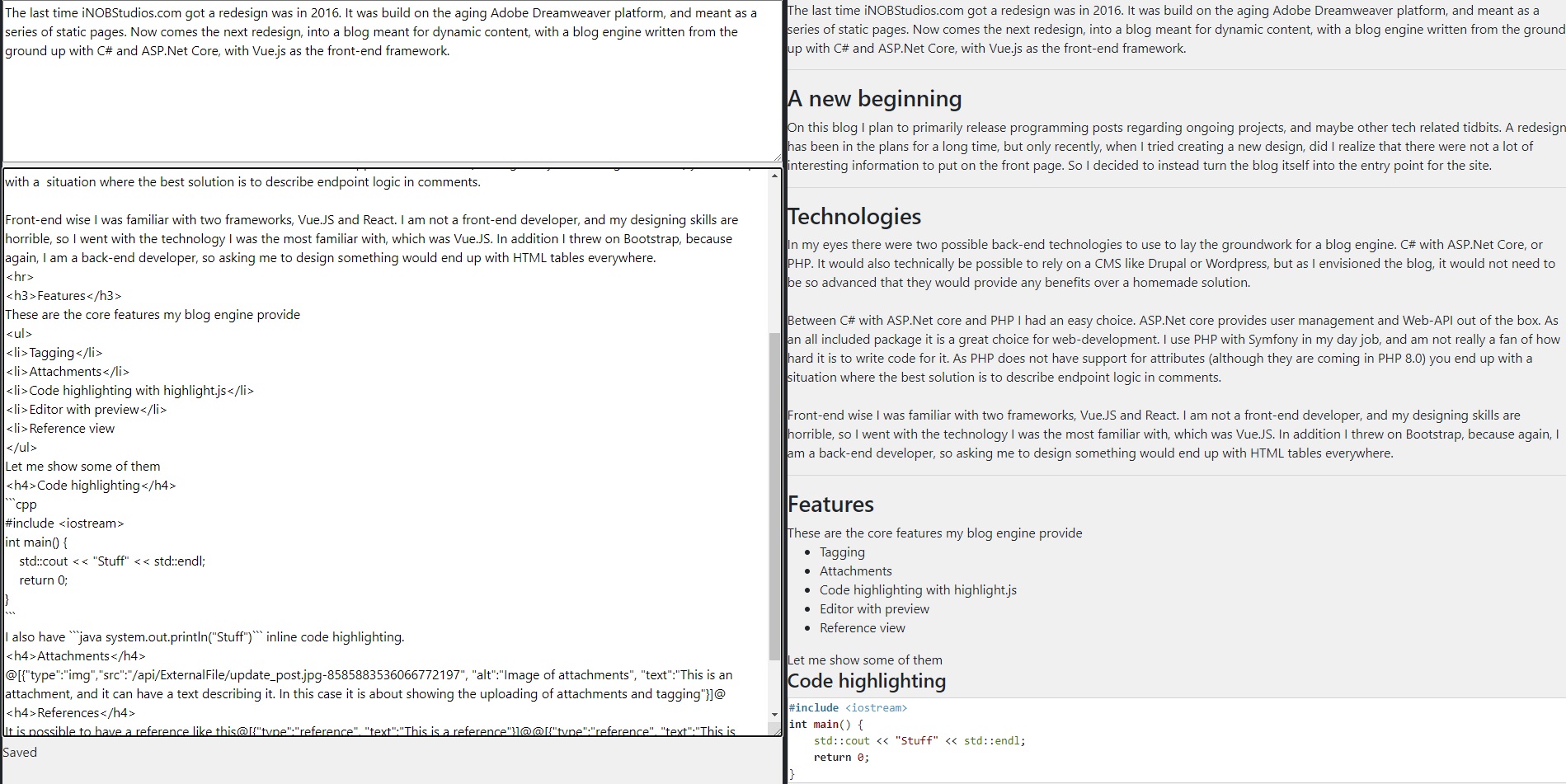
- Editor with preview
- Reference view
Code highlighting
#include <iostream>
int main() {
std::cout << "Stuff" << std::endl;
return 0;
}
system.out.println("Stuff")Attachments

This is an attachment, and it can have a text describing it. In this case it is about showing the uploading of attachments and tagging
References
It is possible to have references like this[1][2].Editor

The editor is split in two, and you can always view a preview of the post. In addition it has auto saving.
Design philosophy
As can be seen from the image, I went for an HTML based editing solution. In addition I added JSON objects to describe more complex structures. These are delivered raw from an API, and front-end Javascript is responsible for turning it into viewable HTML. I am personally a fan of pushing the processing work onto the front-end whenever possible, in my mind the back-end should just spit out data in as efficient a way as possible; Not that I think there would ever be a problem if I went for server-generated pages, but I find it good design to avoid it. The only downside I can think of is SEO, but from what I have been able to gather, Google should be able to deal with it.A third option would be pre-generated pages. This would probably be ideal for a blog of this type. Instead of having an API deliver the raw post data, whenerver an update is made, compile it into an html file, and tell the webserver to serve that instead. With that you would be able to circumvent the entire problem of having to process the data, but I did not go for that solution, probably because I was not familiar enough with it. For other functions, like searching for posts by tag you would either need an API, or to pre-generate the pages every time a new post or a new tag was made. This did not seem like it was worth the effort, which is why it is not in use.
Speaking of effort, there were multiple things I wanted to add to the blog, but didn't feel as was worth the time investment at the time. As an example, I really wanted to be able to file posts into series, making it possible to use forward and backward pages to read through an entire project. I also would have wanted a more user-friendly UI for post editing. With buttons for most of the JSON based special items like images and references. But this will need to be a possible extension for the future.
Conclusion
I am really happy with how the blog turned out. I have all the tools needed to make it into a proper programming blog. If I had to name a single thing I'm not stoked about it would be the design. Right now the blog looks like a stock bootstrap page, but even if I wanted to I do not have the skills to improve it. To end, the source code can be found on github. I hope it will prove useful to someone.| [1] | This is a reference |
| [2] | This is another reference |